Documentation
Source Code
Next.js + Bootstrap Template --%3e %3csvg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='25' height='25' viewBox='0 0 25.6 25.6' style='enable-background:new 0 0 25.6 25.6;' xml:space='preserve'%3e %3cg%3e %3cdefs%3e %3cpath id='topVendorSVGID_1' d='M25.6,12.8C25.6,12.8,25.6,12.8,25.6,12.8C25.6,12.8,25.6,12.8,25.6,12.8c0-1-0.5-1.9-1.3-2.3 c0.5-0.7,0.6-1.7,0.3-2.6c-0.4-0.9-1.2-1.5-2-1.6c0.2-0.9-0.1-1.8-0.8-2.5C21.1,3,20.2,2.8,19.3,3c-0.2-0.9-0.8-1.7-1.7-2 c-0.9-0.4-1.9-0.2-2.6,0.3C14.6,0.5,13.7,0,12.8,0c-1,0-1.8,0.5-2.3,1.3C9.7,0.7,8.8,0.6,7.9,1C7,1.4,6.4,2.1,6.2,3 C5.4,2.8,4.4,3.1,3.7,3.8C3,4.5,2.8,5.4,3,6.3C2.1,6.4,1.3,7,1,7.9l0,0c-0.4,0.9-0.2,1.9,0.3,2.6C0.5,11,0,11.9,0,12.8 c0,1,0.5,1.8,1.2,2.3c-0.5,0.7-0.6,1.7-0.3,2.6c0.4,0.9,1.2,1.5,2,1.6c-0.2,0.9,0.1,1.8,0.7,2.5c0.7,0.7,1.6,0.9,2.5,0.7 c0.2,0.9,0.8,1.7,1.6,2c0.9,0.4,1.9,0.2,2.6-0.3c0.5,0.7,1.3,1.2,2.3,1.2c1,0,1.8-0.5,2.3-1.2c0.7,0.5,1.7,0.6,2.6,0.3 c0.9-0.4,1.5-1.2,1.6-2c0.9,0.2,1.8-0.1,2.5-0.7c0.7-0.7,0.9-1.6,0.7-2.5c0.9-0.2,1.7-0.8,2-1.6c0.4-0.9,0.2-1.9-0.3-2.6 C25.1,14.6,25.6,13.8,25.6,12.8z'/%3e %3c/defs%3e %3cuse xlink:href='%23topVendorSVGID_1' style='overflow:visible;fill:%23377DFF;'/%3e %3cclipPath id='topVendorSVGID_2'%3e %3cuse xlink:href='%23topVendorSVGID_1' style='overflow:visible;'/%3e %3c/clipPath%3e %3cpolygon clip-path='url(%23topVendorSVGID_2)' opacity='.1' points='20,25.6 9.2,18.4 12.8,7.2 25.6,16.3 '/%3e %3c/g%3e %3cpolygon fill='%23ffffff' points='12.8,7.2 14.6,10.9 18.7,11.5 15.7,14.4 16.4,18.4 12.8,16.5 9.2,18.4 9.9,14.4 6.9,11.5 11,10.9 '/%3e %3c/svg%3e)
Configures a Next.js application with Bootstrap.
Scroll down for an overview of the features included in this template.
Add template to new projectFeatures Included
Get coding with the Next.js framework in minutes.
Next.js application configured for using the Bootstrap CSS framework.
Develop all Bootstrap-styled components and pages for your Next.js application with TypeScript.
Auto-format and validate your TypeScript and React code easily using Biome.
Run tests for components and the Next.js application using Jest.
Template configured to work seamlessly with the powerful VSCode editor.
Fast build times and advanced modularity using Yarn 3 workspaces.
Next.js app deployed to reliable and scaleable AWS serverless infrastructure.
Extend and maintain frontend infrastructure using Terraform.
Easily combine with any Goldstack module to compose end-to-end applications.
Next.js Project Ready in Minutes
Begin your work with a carefully crafted Next.js project where all dependencies you need are provided in compatible versions.
Bootstrap Styling for React Components
Style your components in the Next.js application with Bootstrap and give your application a professional look and feel.
This also works with Bootstrap templates. Just replace the Bootstrap CSS files included in this template.
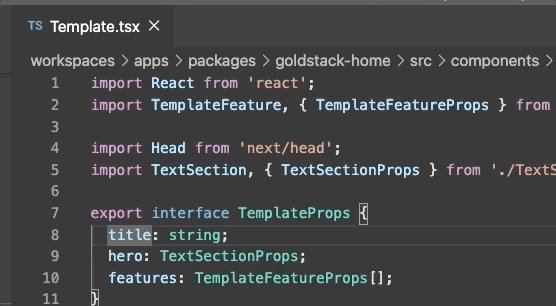
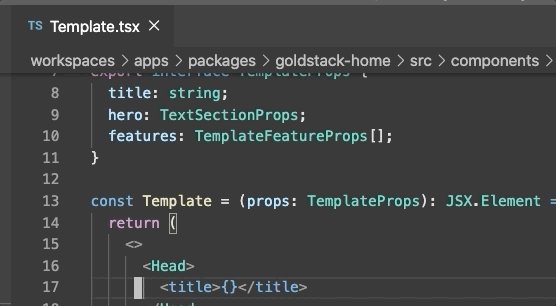
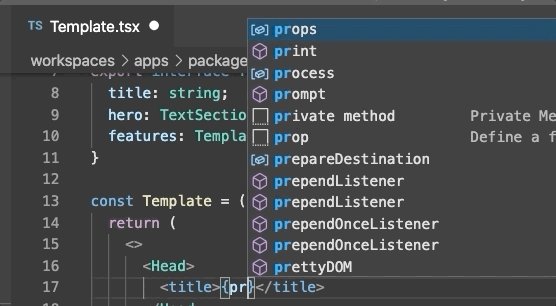
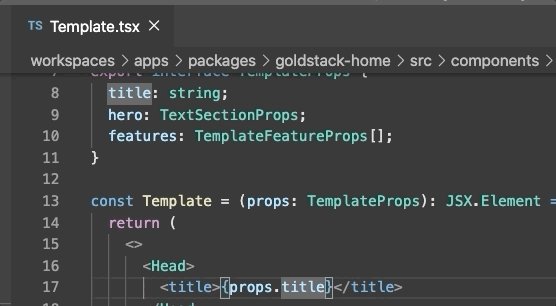
Full TypeScript Support
Benefit from static type checking and code completion when developing your components and pages with Next.js.

Linting and Formatting
Biome configured for usage in the CLI and as VSCode plugins. Optimised to work with Next.js, TypeScript and JSX.
Unit and Integration Testing
Write unit and integration tests for your Next.js application with zero additional setup required.
Develop in VSCode
All configuration for developing TypeScript and TSX code for VSCode provided.
Build Modular Applications with Yarn Workspaces
Yarn 3 workspace configured for blazing fast project bootstrap and hassle-free development of a modular application.
Ready for Deployment to AWS
Deploy your Next.js application for cents on AWS with professional level security, reliabilty and scaleabilty.
Supports multiple, separate deployments for development, staging and production environments. Implemented using CloudFront and S3.
Extendable and Configurable Infrastructure
Easily add any service from the AWS cloud to your Next.js application by modifying the Terraform files included in the template.
Integrate with Goldstack Templates
Combine this template with other modules from Goldstack. Generate a starter project supporting your full stack including the backend.
- Bundled with esbuild
- API Gateway
- Helmet
- TypeScript API
- DKIM and SPF
- High volume sending
- Extremely low costs
Simply choose any of these templates while building your project in the Goldstack Builder UI and they will be included in your starter project.
Unleash Your Creativity and Build with Joy
Design your customized starter project with Goldstack, download a ZIP and start coding.